



サザンランディ


| ステップ4 《 表組(テーブル No.1 》 |

|
ハナテマリ |

|
羽蝶蘭 |
||

|
オオトキソウ |

|
ベコニア サザンランディ |
||

|
サルビア・セージ |

|
黄薔薇 |
| 氏名 |
身長(cm) |
体重(kg) |
| 東 新之助 |
181 |
60 |
| 新宮 一成 |
172 |
64 |
 から
から このまま OKにすると 下記のようになる。
このまま OKにすると 下記のようになる。
|
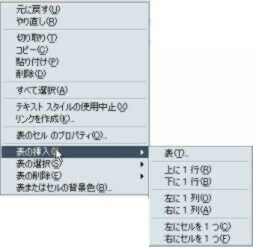
a.表の挿入マウス合わせた後 b.挿入したい行・列及び 上下左右を指定する。 上に1行 下に1行 左に1列 右に1列 ※挿入したい枠右クリック |

|
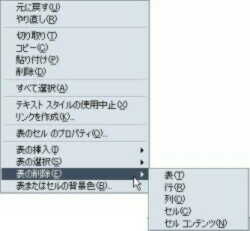
a.表の削除にマウス合わせた後 b.以下を指定 表 :指定した枠を含む表全体の削除 行 :指定した行削除(複数列) 列 :指定した列削除(複数行) |